We’ve just rolled out a number of big improvements to annotations, with the aim to give you more control for what you can create.
Firstly, annotation markdown rendering now uses a CommonMark compliant parser, and supports most of the GitHub Flavored Markdown features including GitHub’s shorthand table syntax and strikethroughs 💪
1 2 3 4First Header | Second Header ------------ | ------------- Content from cell 1 | Content from cell 2 Content in the first column | Content in the second column
Secondly, we’ve improved the styling for many HTML elements, including tables—everything now looks much more tidy ✨ These new styles apply to new annotations, existing annotations, and to any new build notification emails.
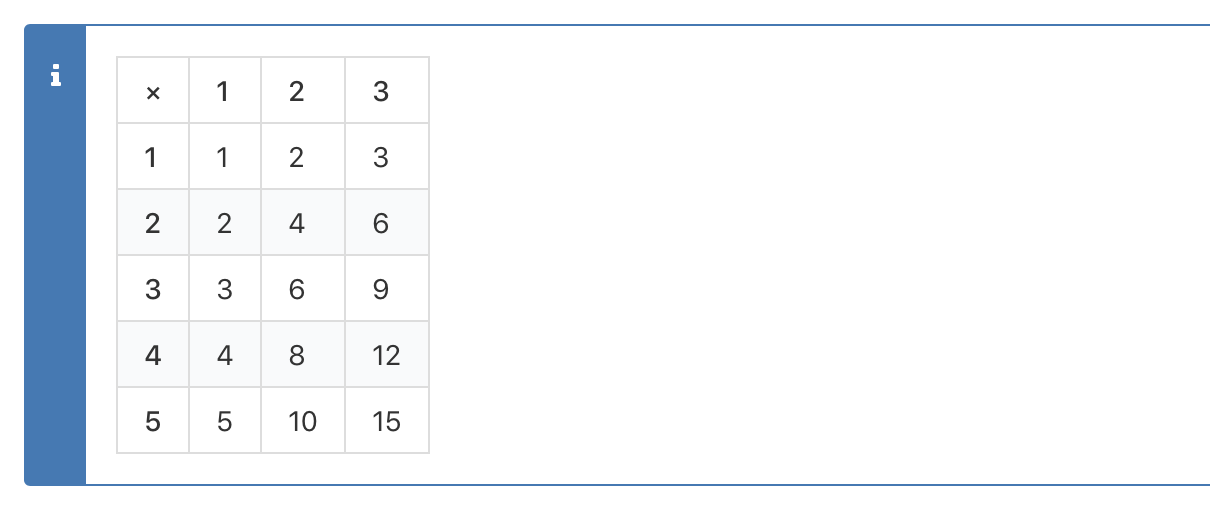
 A table inside an annotation, demonstrating the new styling
A table inside an annotation, demonstrating the new styling
Thirdly, we’ve added a whole range of CSS classes (based on Basscss) that give you layout, type and other styling controls within annotation bodies. This means you can present information much more clearly, by using flexbox, margins, padding, and a type scale. 🎨
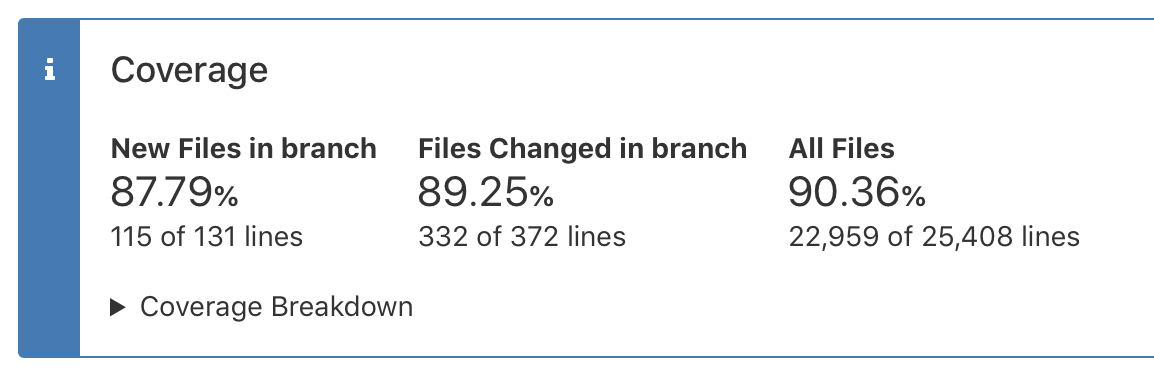
 A coverage annotation in Buildkite, taking advantage of some Basscss classes
A coverage annotation in Buildkite, taking advantage of some Basscss classes
And finally, we’ve put together a small Annotation Tester pipeline (which uses block steps in its pipeline.yml) to help you experiment with annotation formatting for both Markdown and HTML markup. 🔨
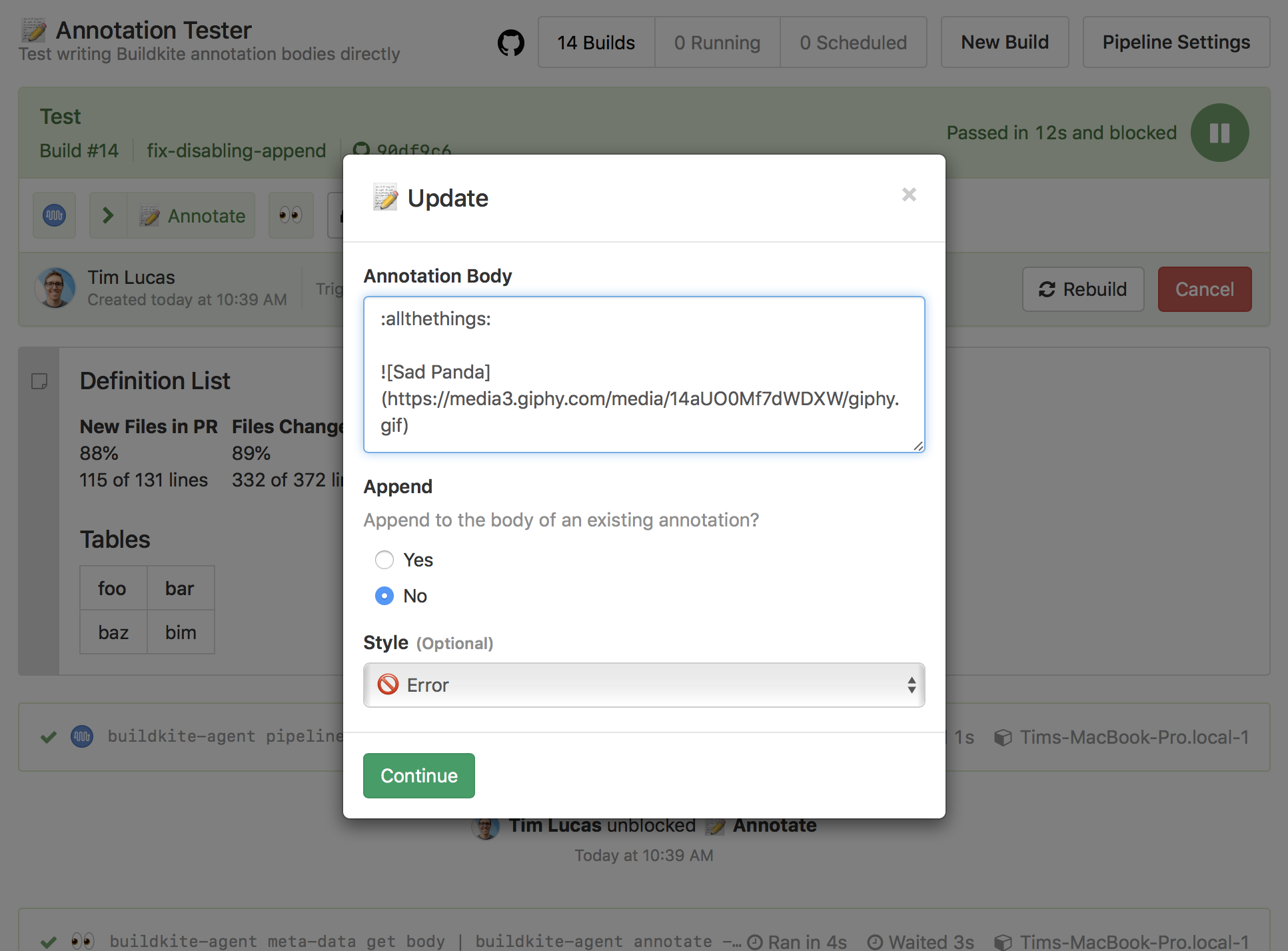
 Authoring an annotation within Buildkite using the new Annotation Tester pipeline
Authoring an annotation within Buildkite using the new Annotation Tester pipeline
To get started with your own annotations, and to see what’s changed, check out the the buildkite-agent annotate documentation.
Whether you’re authoring a plugin, or adding annotations from inside your build scripts, we’re excited to see what you create with these new annotation superpowers! ✨